A lot has changed since the days when web developers relied almost exclusively on Flash for media-rich interactive content. Although the technology is still very much alive and may not see a replacement anytime soon for certain uses, more and more websites are implementing HTML5 for streaming audio and video, and we are also starting to see some applications in the gaming space.
HTML is a markup language for structuring and presenting content on the web. Its latest and still-in-development incarnation adds a variety of elements and attributes that make it easier to include and handle multimedia and graphical content on the web without having to resort to proprietary plugins.
Three elements and related APIs for media introduced by HTML5 are the audio element, which allows developers to add in-browser audio to a document or application, the video element for in-browser video without the messy embed and object tags, and the canvas element and API that provides a 2D drawing surface which can be used for everything from a simple animation to a complicated game.
Although there's still going to take some time until the HTML5 specification is final, it is already relatively stable and there are implementations that are close to completion. Recent versions of all major browsers support HTML5 to a large degree, and close to 80% of all videos on the web are encoded in H.264 according to the data from MeFeedia, which means they can be delivered within HTML5's video tag – although for business reasons (read: ads and copy protection) they aren't always delivered through HTML5 just yet.
As far as gaming is concerned, there are some really impressive examples that could easily rival some of the stuff that has been done on Flash over the past decade. We've compiled a small selection of old classics and modern titles built with HTML5 and other open web standards that will give you a taste of things to come.
Old classics ported to HTML5

The classic real time strategy game Command & Conquer was recreated entirely in HTML5, running on 69k of Javascript, by an enterprising developer named Aditya Ravi Shankar who wanted to improve his coding skills.
Shankar took three and a half weeks to put the first build together, combing through the original game's files in order to get the sprites, sounds and unit specs right. The project is far from complete and there is still some polishing up to do, but nonetheless it's a great example of HTML5's potential for games. The game works best in Chrome or Firefox and the source code is available on github.

This implementation of id Software's 1992 game, Wolfenstein 3D, was made using Javascript and the Canvas element. All of the first floor is mapped out, albeit with a few modifications, but it's more of a proof-of-concept than an actual playable game. There's no AI for the guards, for example, they just stand around and wait to be shot.
Other famous first-person shooters have also been ported to HTML, including Doom – which was taken down after a cease and desist notice from Id Software – and Quake II. The latter was actually ported by Google employees to show off what is possible with HTML5 in the browser. The game is playable with full HTML5 audio and WebGL rendering at up to 60 frames per second sans plug-ins. It's not hosted online, unfortunately, but installation instructions are available at its Google Code page. There's also a video of the game in action here.

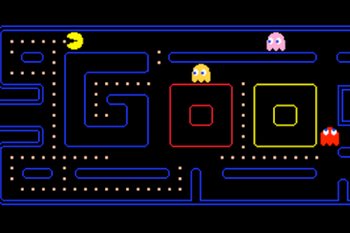
Released as a homage on the 30th anniversary of the popular arcade game, Pac-Man, this was Google's first ever interactive, playable doodle and was so well received by users that the company decided host it indefinitely instead of just for 48 hours as initially planned.
The game is based on HTML5 with a fall-back Flash option for browsers that don't support it yet. Much like the original Pac-Man, Google had programmed the game to glitch and end at the 256th screen, although it appears to have been cut down to a single level built around the Google logo. Still, a worthy example of HTML5 capabilities based on an icon of the 1980s popular culture.

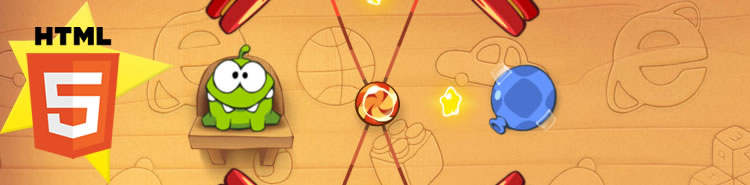
Designed to help promote Internet Explorer 9 and the Beauty of the Web campaign, a desktop HTML5 version of the hugely popular Cut the Rope game was made available online for free out of a partnership between Microsoft and developer ZeptoLab. The game is playable on any compatible HTML 5 browser, not just IE.
For those unfamiliar, Cut the Rope feature a green monster called Om Nom that you'll have to feed candy by cutting and manipulating ropes, airbags and bubbles.It's highly addictive and has been downloaded millions of times on mobile platforms. This port showcases HTML5 capabilities like canvas-rendered graphics, browser-based audio and video, CSS3 styling and WOFF fonts. Aspiring developers can check their Behind the Scenes page for inspiration.

Pirates Love Daisies is a tower defense game based off 'Plants vs Zombies' created by Grant Skinner's studio, which is better known for its work in Flash, and was funded by Microsoft also as part of their Beauty of the Web initiative.
This is one of the better accomplished HTML-CSS-and-JavaScript games to date, with a really polished interface, great sound effects, and a beautiful visual style. Basically, the game requires players to defend their daisies from different type of 'creeps' (octopus, crab, rat and seagull) using the most appropriate type of pirate, each of which has a different set of skills and weapons. As players accumulate gold from destroying their enemies, they can upgrade the pirates' skills or add more pirates. It's a very enjoyable game. Runs better on IE9.

WordSquared is a massive multiplayer crossword game written in HTML5. It's essentially a clone of the famous puzzle game "Scrabble" on steroids, where you'll have to create as long a chain of words as possible, scoring lots of points in the process. Users simply use the mouse to drag and drop the letter tiles onto the board.
The original game was created in under 48 hours for the Node.js Knockout competition, which required contestants to create a game or application using HTML5 and the Open Web Platform in a very short period of time. It has since received several modifications, including the addition of achievements and in-game purchases. Dragging the map around you cannot help but be impressed by the size of the board and the word chains already completed.
This is just scratching the surface, there are tons of other great examples over at beautyoftheweb.com and the Chrome Web Store, including the insanely popular Angry Birds which we purposely skipped on this article because you've probably heard enough about the game already. While we won't argue that the browser is not the best platform for gaming, we're still impressed with the potential of HTML5, CSS and JavaScript as an alternative to Flash.
Have you discovered any awesome HTML5 games or apps? Any personal favorites? Share them with us in the comments.